
You might have noticed that something strange is going on inside Chrome Dev tool recently.
You cannot see the preview or response on network tab.
Not every network request is affected, but some of them.
But this feels strange. I was able to see through the data days ago
and the request has not changed since then!
Chrome 129 Applies More Strict Preview Policy
Put it simply, this happens because the responses do not have proper Content-Type header
and Chrome 129 applied more strict text content detection mechanism.
Chrome decided the response is not in text type and did not let us see the data.
I found it from chromium issue tracker and here is the link to the chromium issue tracker.
https://issues.chromium.org/issues/369756813
Experiment: Content-Type Header
Let us find out if my claim is true with simple experiments.
First, create a simple API server where you can edit response Content-Type header.
I chose asp.net core. You can pick whatever you want.
Then, create two API endpoints that return the same JSON data but with different Content-Type.
app.MapGet("/a", (HttpContext context) => {
context.Response.Headers.ContentType = "application/octet-stream";
return "{\"text\": \"Hello World!\"}";
});
app.MapGet("/b", (HttpContext context) => {
context.Response.Headers.ContentType = "application/json";
return "{\"text\": \"Hello World!\"}";
});
Open your Chrome web browser and fetch from the two endpoints from development tool console.
fetch('/a'); fetch('/b');
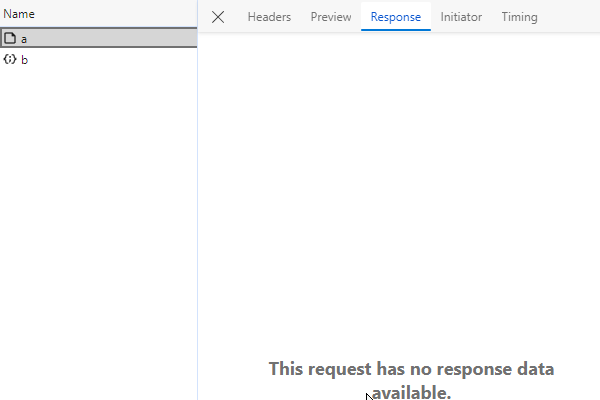
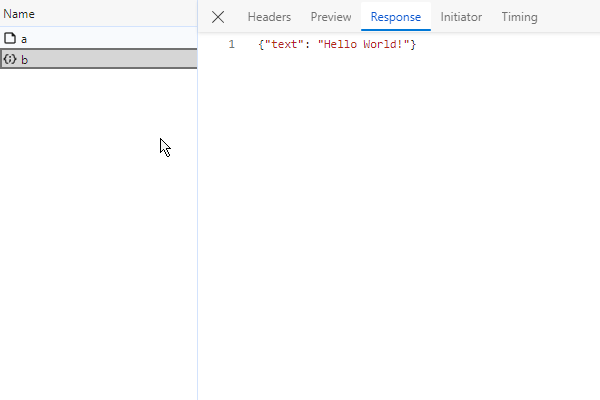
These are my results. You see, '/a' does not show response while '/b' does.
The browser is msedge (uses Chromium internally) and the version is 129.


Experiment: Chrome Versions
We now understand that the different Content-Type header is the cause of the issue.
But is it really due to the Chrome changes?
We also may find about that by differentiating with Chrome 128.
But installing previous versions of Chrome is tricky and tiring. We can do that with playwright, the E2E web browser testing tool.
As I mentioned playwright is for test, but did you know that you may actually use it to browse? That means we can use playwright to install different versions of web browsers. Let's use npm to install playwright. playwright@1.46.1 has Chromium of version 128.
# Install playwright npm package
npm i playwright@1.46.1
Then, install browsers that playwright is going to use.
# Install browsers
npx playwright install
Now the command below will open Chromium browser on your desktop. Of course, this will only work if your environments support.
# Open Chromium on your desktop
npx playwright open --browser chromium
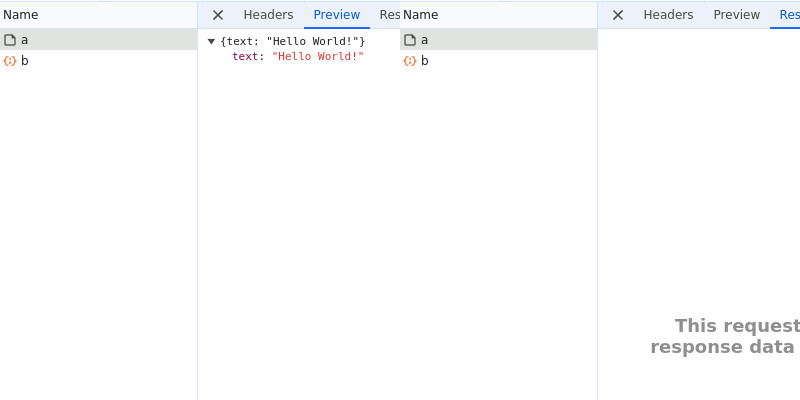
Fetch from '/a' and see the results.

Since the endpoint has Content-Type: application/octet-stream header,
It would not show you the Response tab
but does it show you the data in plaintext in Preview tab.
...I think they need to be in opposite, but back to the point,
Chrome 128 does show you the data in development tool.
Chromium 130 Has Reverted the Mechanism
Also from the Chromium issue tracker, it seems like the strict mechanism is getting reverted and Development tool would show us the text contents even though the header does not tell it is in text.
https://chromium-review.googlesource.com/5895184
And since Chromium 130, it seems the mechanism has been reverted.
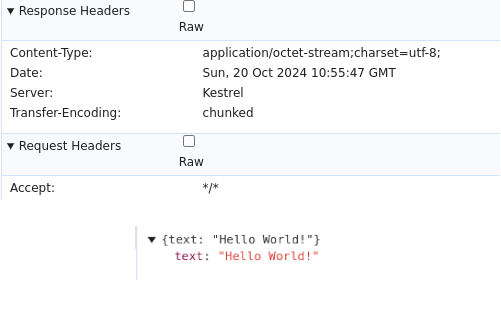
However, Content-Type: application/octet-stream still does not show the response
(I have been misleading the post; sorry about that). but you need to add charset: utf-8;.
It seems charset signature tells dev tool how to decode into human-readable texts.
Content-Type: application/octet-stream;charset: utf-8; would show the response just like old times.

On Chromium 129, Even though you append charset: utf-8, dev tool would not show the response.